こんにちは、しゅうです。
この記事では前回に引き続き、Adobe Premiere Proの基本操作方法についてまとめていきます。
今回は動画の表紙作成挿入方法について解説していきます。
前回、前々回の基本操作を確認したい方はこちらをご覧ください。
動画の表紙を作成する
前回のプロジェクトの動画を元に、動画の表紙を作成していきます。
表紙は、動画の冒頭やシーンが切り替わる際に、どのような動画を流すかを周知するために利用されることが多いです。
また、YouTubeのアップロードを考えられている方はサムネイルとして利用されることもあるでしょう。
早速手順を説明していこうと思います。
横書き文字ツールで文言を追加
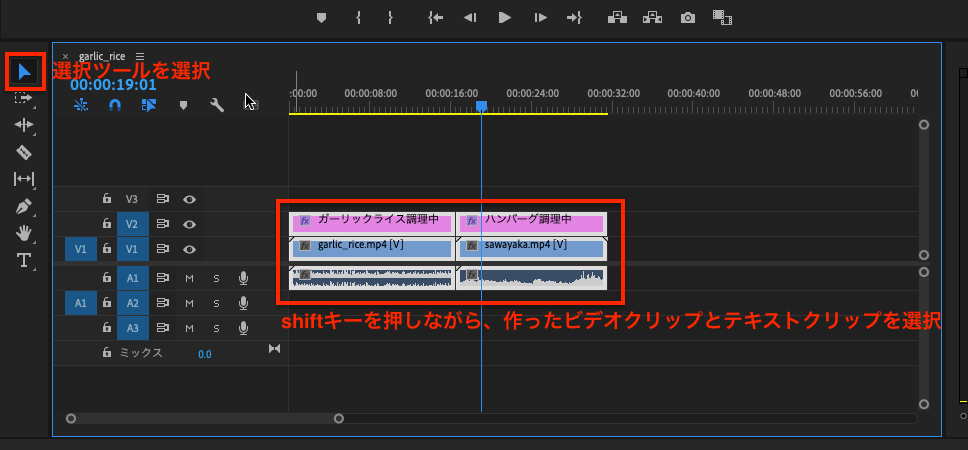
まず、タイムラインで選択ツールを選択します。そして、タイムライン上に配置したビデオとテキストを全て選択します。それぞれ配置したビデオやテキストのことをクリップと言います。
全て選択できると下図のように、各クリップの淵が白くなります。

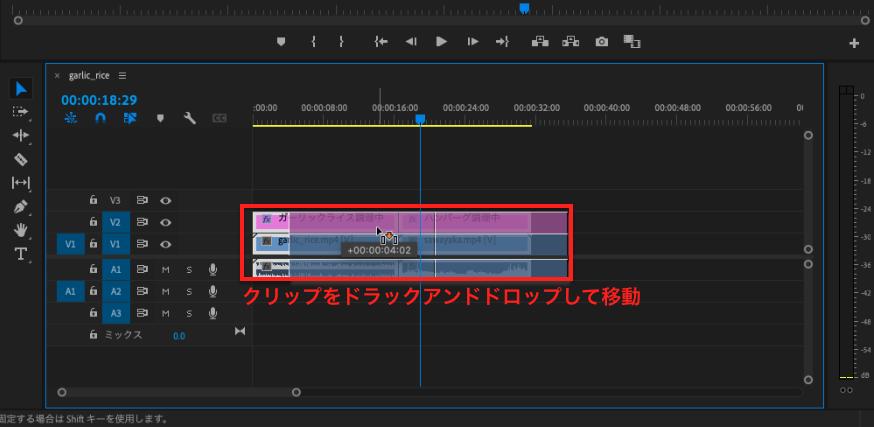
クリップが選択できたら、ドラックアンドドロップして、動画の開始時間を移動させます。今回は4秒程度開始時間を遅らせます。
下図のようにドラックアンドドロップでクリップを移動させると、移動させた時間が表示されます(下図の場合00:00:04:02でおよそ4秒)。

クリップを移動できたら、次は空いた冒頭4秒に表紙を入れましょう。
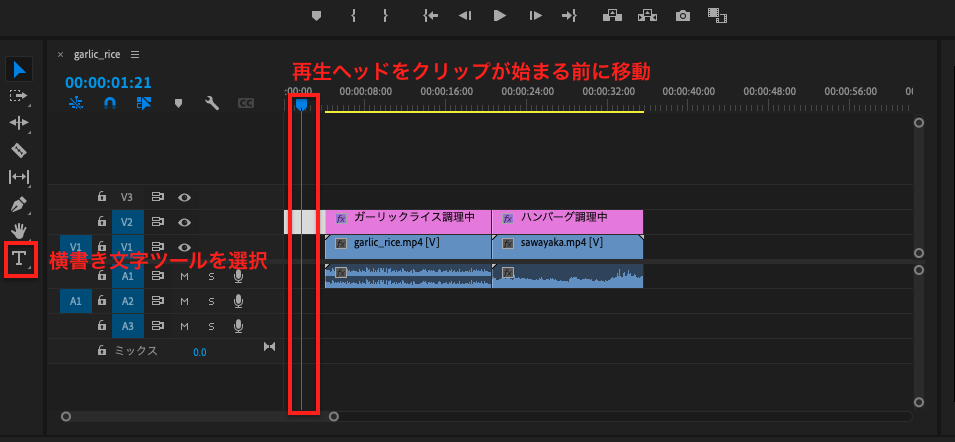
下図のように、タイムライン上の青い再生ヘッドをクリップが始まる前に移動します。文字を入力するために「横書き文字ツール」を選択します。

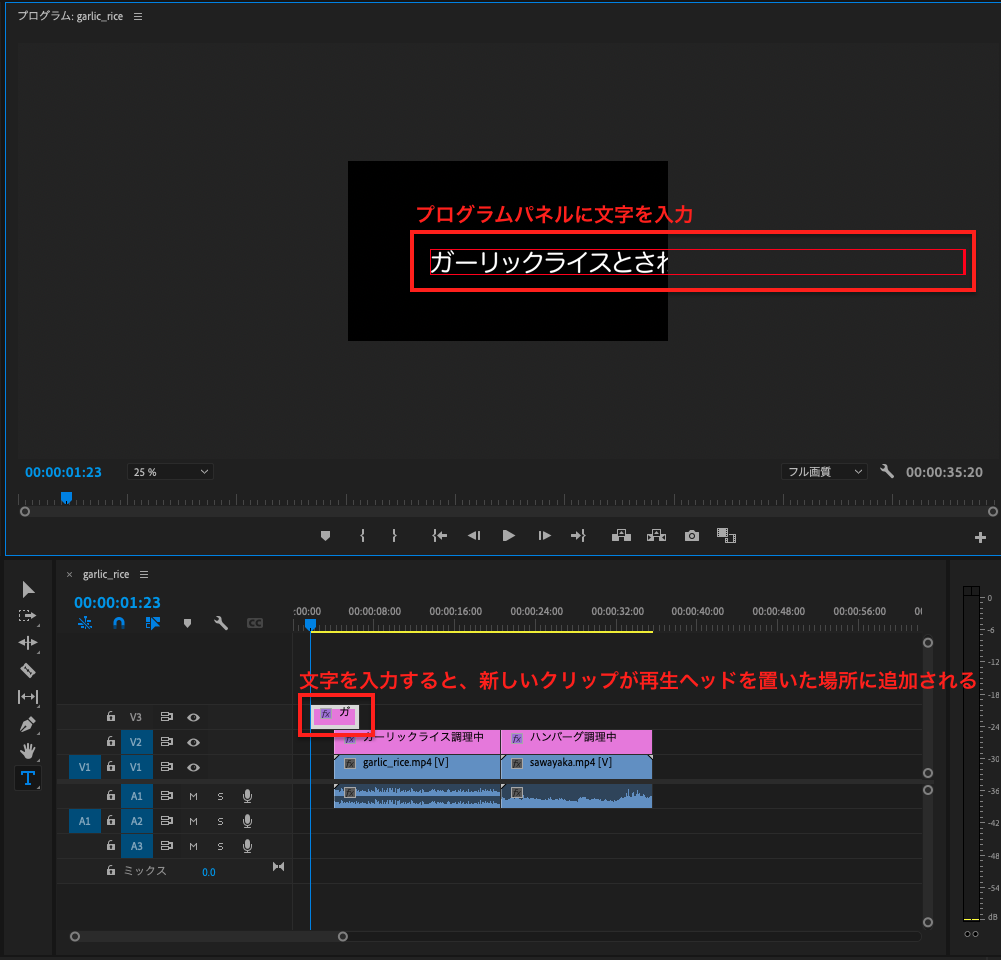
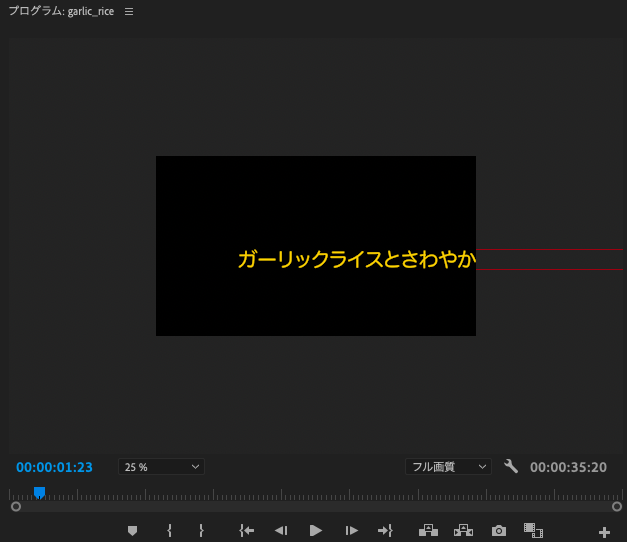
プログラムパネルにカーソルを合わせて文字を入力します。
サンプルでは、「ガーリックライスとさわやかハンバーグ食べてみた」と入力しています。
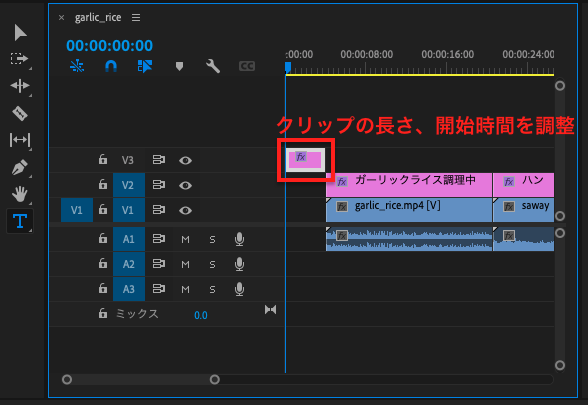
入力が完了すると、新しいクリップが再生ヘッドを置いた場所に追加されます。

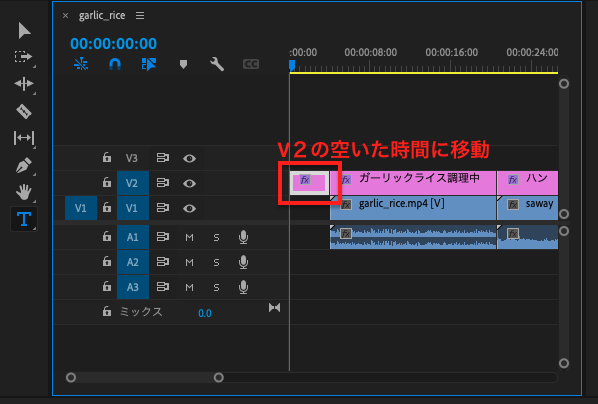
クリップの長さや開始時間を調整して、V2の動画開始前に移動させます。


エッセンシャルグラフィックスパネルで文字デザインを変更
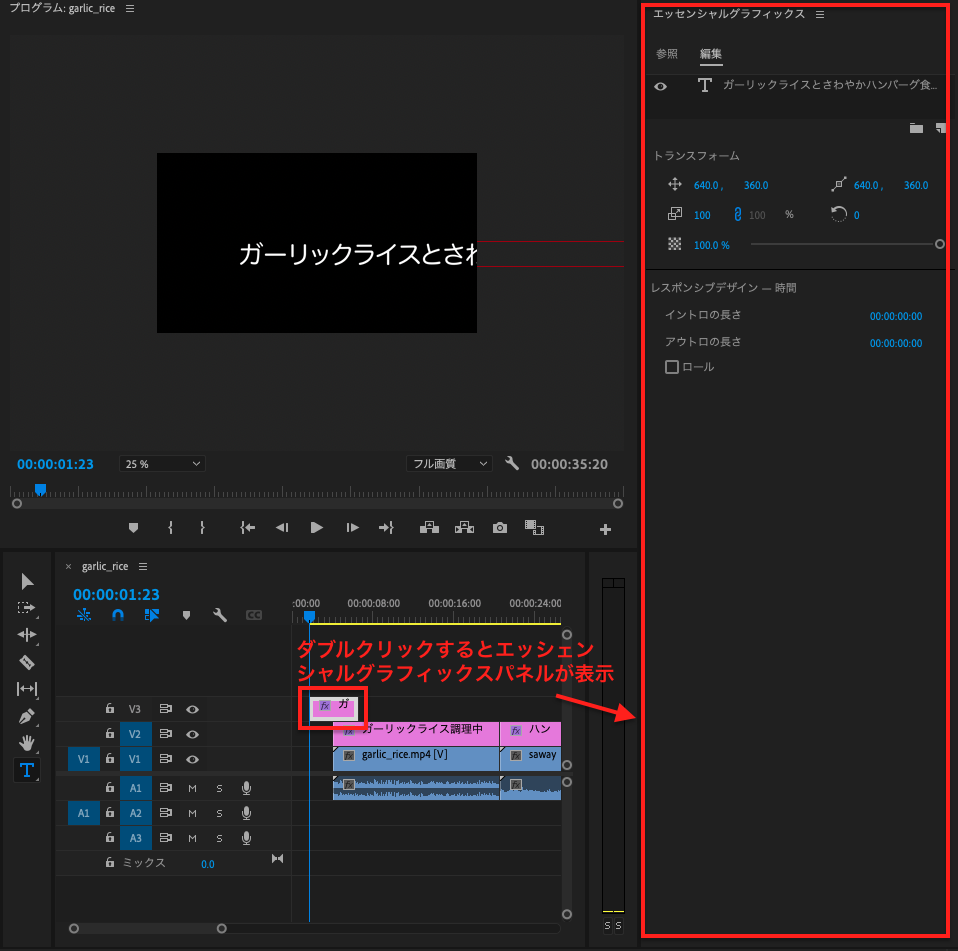
続いて文字のデザインを調整しましょう。タイムラインに新しくできた文字のクリップをダブルクリックすると、右に「エッセンシャルグラフィックス」のパネルが表示されます。

プログラムパネルの入力した文言を全選択すると、文字に関する情報がエッセンシャルグラフィックスパネルに表示されますので、ここで文字サイズや色を変更します。
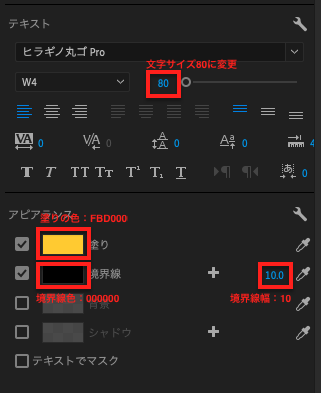
今回は文字サイズと色の変更、境界線の表示をおこないましょう。文言を全選択した状態で、それぞれの文字サイズや色を変更します。
以下の図の赤枠部分をダブルクリックすると、それぞれの属性値が変更できます。私が作ったサンプルの属性値を記載します。
- 文字サイズ:80
- 塗りの色:FBD000
- 境界線色:000000
- 境界線幅:10

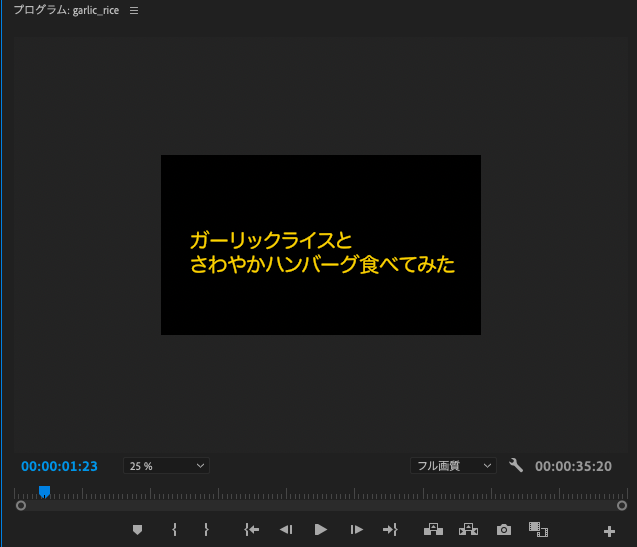
プログラムパネルは、下図のような画面になっているかと思います。

プログラムパネルで文字の見栄えを整えましょう。文字の改行や表示位置を整えて、下図のようにしてみてください。

カラーマットで文字背景色を設定
次に背景色を設定してみましょう。
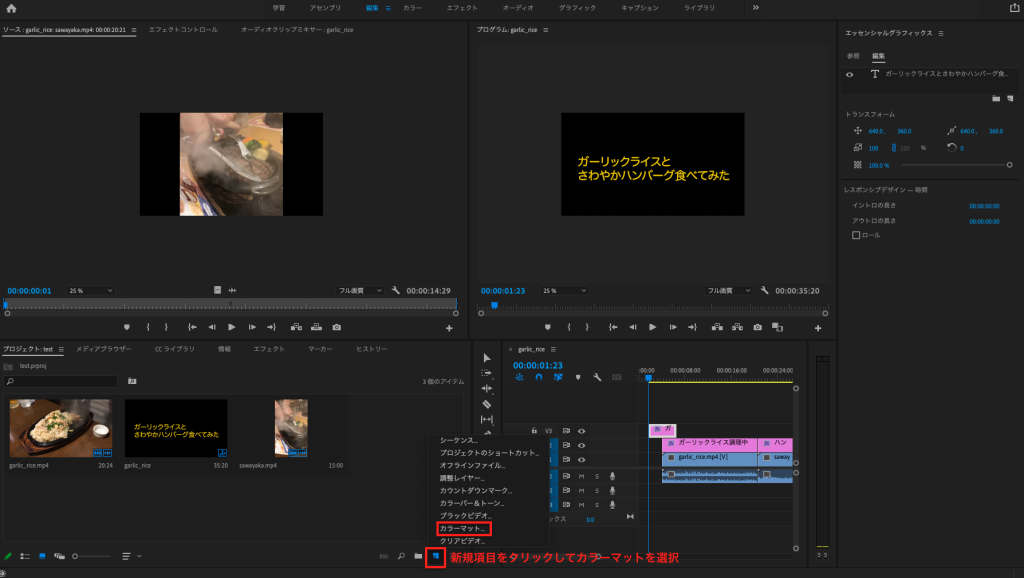
プロジェクトパネルの右下の![]() を押下して、「カラーマット」を選択します。
を押下して、「カラーマット」を選択します。

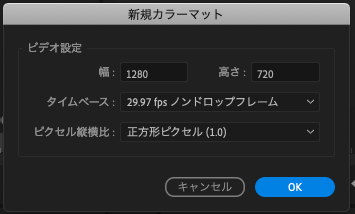
新規カラーマットのウィンドウが表示されるので、OKボタンを押下してください。

カラーピッカーが表示されます。背景色を設定しましょう。サンプルではこちらの背景色を設定します。
背景色:eeeadc
名前ウィンドウが表示されます。今回は表紙背景と入力してOKを押下しましょう。

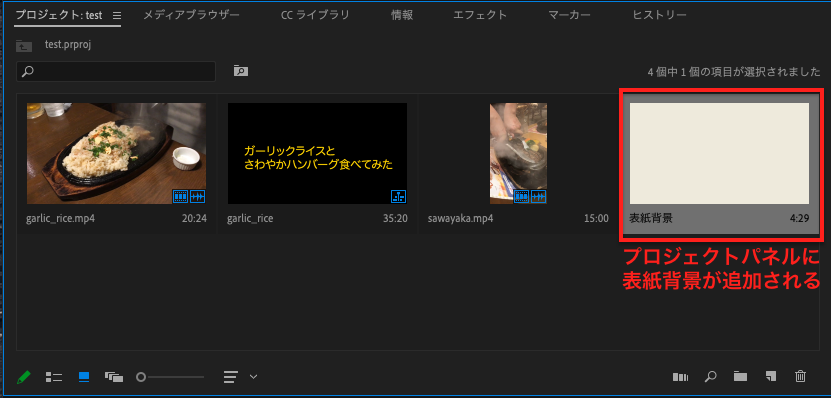
プロジェクトパネルに表紙背景が追加されました。

タイムラインに表紙を設定する前に表示時間を入力しましょう。
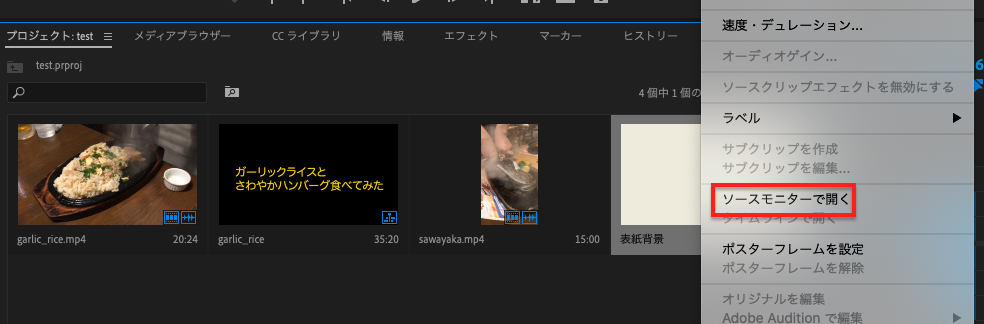
作成したプロジェクトパネルの「表紙背景」を右クリックして「ソースモニターで開く」を選択します。

ソースモニターの下のインジケーターで表示時間を設定します。サンプルでは動画の開始3秒程度で表紙を表示するので、それに合わせて表示時間を設定しました。

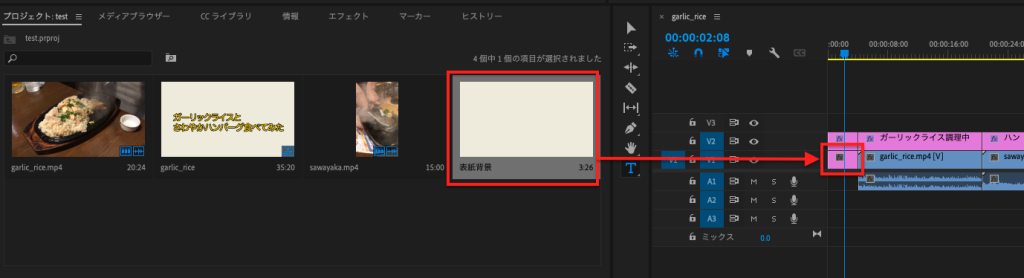
作成したカラーマットをタイムラインにドラックアンドドロップします。V2に表紙文言が配置されているので、カラーマットはその下になるV1へドラックアンドドロップしましょう。

プログラムパネルで再生プレビューしてみると、3秒程度の表紙が表示されていることが確認できたと思います。

まとめ
本記事では横書き文字ツールとカラーマットを利用して動画の表紙作成方法について説明しました。
表紙だけではなく、場面転換の際の挿絵も今回の記事を通じて作成できるようになったかと思います。
次回は音声ファイルの挿入について説明する予定です。お楽しみに。
ではまた!





コメント